In this blog, I will share with you how you can make your react app more performant by using some of its given features
We will talk about memo ,useMemo, lazy,<Suspense/>
memo
what is memo?
→ memo is a HOC that returns the component if the previous props aren't changed. It is used in optimizing the react app
How does it work?

when you wrap a component in memo react does not rerender the component if its props haven’t changed.
memo is a replacement for React.PureComponent in class-based components.
Before and After
React renders all the child components if some data in the parents component changes its state or props
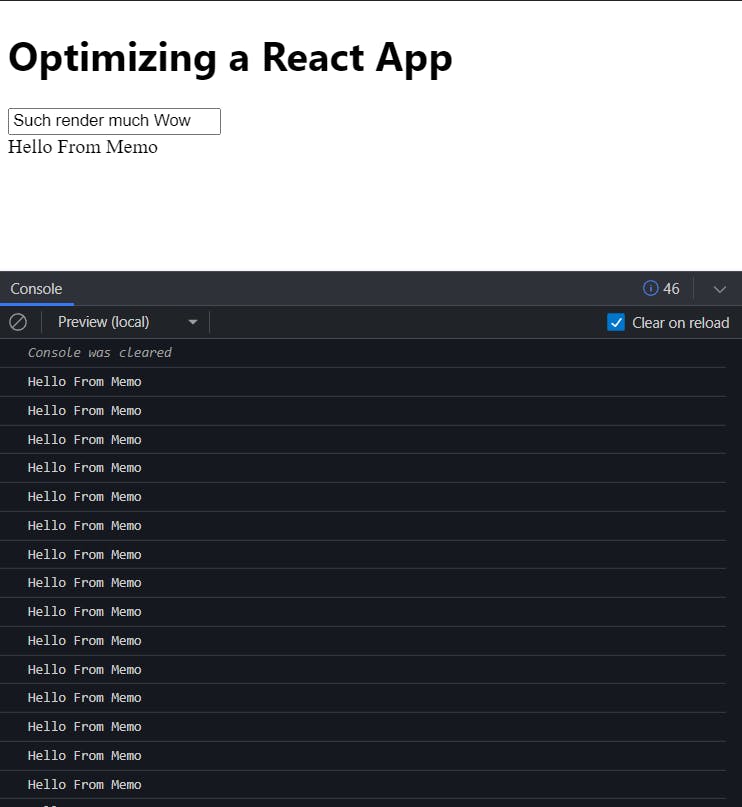
Before

For avoiding unnecessary re-render of unchanged components we can use memo
In the above example we can see for every change in state in the ParentComp the MemoComp renders even tho the data inside the comp doesn't change, to avoid this unnecessary rerender we can use React.memo
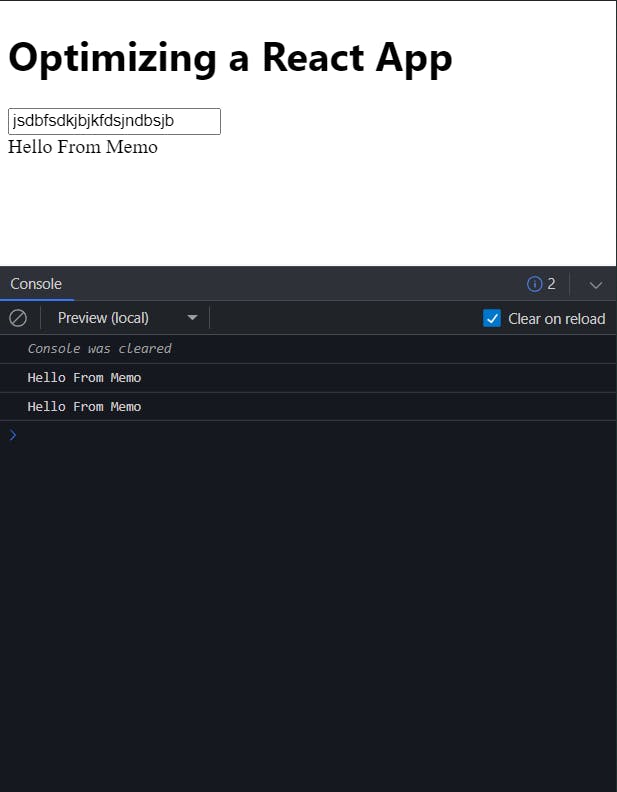
After

Note: React.memo and the standard definition of memoization is a bit different. unlike memorization, it doesn’t save all the previous data but only the immediate previous props.
useMemo
what is useMemo?
useMemo is a React Hook that lets you cache the result of a calculation between re-renders.
How does it work?
Every time state updates in react the component rerenders.
So if we have some expensive functions or calls that take a lot of time to render we can cache them with useMemoso that it won't call the expensive function again on every state change if
useMemo will only run when its dependencies change
import { useMemo } from 'react';
function TodoList({ todos, tab, theme }) {
const visibleTodos = useMemo(() => filterTodos(todos, tab), [todos, tab]);
// ...
}
Example
lazy and Suspense
We can improve the initial load time of our app by bundling and chunking different pages and files and defer loading those components, with lazy and <Suspense/>
what is lazy ?
lazy is a react HOC that takes in another component as an argument and only loads the component when it is needed or called
We can use lazy to defer loading the component’s code until it is called.
How does it work?
Usually, you import components with the static import declaration:
import LazyComp from './LazyComp.js';
To defer loading this component’s code until it’s rendered for the first time, replace this import with:
import { lazy } from 'react';
const LazyComp= lazy(() => import('./LazyComp.js'));
Suspense
what is Suspense?
Suspense is another HOC given to us by react to show fallback UI until our component is loading
<Suspense fallback={'Loading...'}>
<LazyComp />
</Suspense>
Now until LazyComp is loading. We will show the Loading component( add our spinners and stuff)
We need suspense when we call lazy for defer imports and for providing a fallback UI until our file is loading
Here’s an example of Lazy and Suspense working together
Example
Conclusion
memo and useMemo can help with avoiding unnecessary renders of components and functions and lazy and Suspense can help in initial load times with the help of defer loading and showing the required data on the first load.